 Canny the Robot
Canny the RobotStart Date: 2015-12-04
Tags: robotics, design, interfaces, prototyping, opensource
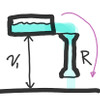
Canny is a simple robot that can be directly programmed with headphones. A realtime interpreter running on Canny's microcontroller (an Arduino-like Teensy 3.1 board) can update its eye color, eyebrow angle, and musical emissions as specified by the current program. All code, schematics, and documentation for Canny is released as open source.
See a video of Canny in action.
Featured on IEEE Spectrum and Hack-A-Day.
+ More information about this project...
Featured on IEEE Spectrum and Hack-A-Day.
 Sketchwrite
SketchwriteStart Date: 2015-02-01
Tags: design, interfaces, prototyping, art, opensource, app
Sketchwrite is an online sketchbook that allows for both line-based text and freely placed drawings to be integrated without explicit anchor points. Notes are initially private, but can be publicly shared, forked, and modified when desired. Sketchwrite works across all web-capable devices and supports native touch, mouse, and keyboard inputs depending on the user's device capabilities.
See a video overview of Sketchwrite or
check out an archived note.
+ More information about this project...
 DIY Clothespin Piano
DIY Clothespin PianoStart Date: 2014-11-06
Tags: music, design, interfaces, prototyping
Multi-touch screens are great, but when it comes to playing music on them, the lack of physical keys can be a drag. So instead of writing code today, I decided to round up some household stuff and make a piano keyboard that tricks the iPad into thinking it's being played by your fingers (with the help of some clothespins and aluminum foil). It's quite easy to make a capacitive piano interface, and all told it cost me less than $5. All you need is some wooden clothespins, foil, markers, tape, rubber bands, stiff cardboard, and some patience to cut and piece it all together.
Watch the DIY Clothespin Piano video and make your own with the step-by-step guide on instructables.
Featured on Lifehacker, Hack-A-Day, CNET, Cult of Mac, Instructables, and TUAW.
+ More information about this project...
Featured on Lifehacker, Hack-A-Day, CNET, Cult of Mac, Instructables, and TUAW.
 Fiddlewax Pro
Fiddlewax ProStart Date: 2014-10-08
Tags: app, music, design, interfaces
Fiddlewax Pro is a cutting-edge music sketchpad. Create songs, riffs, and compositions with an instrument that's designed from the ground up to bring your musical ideas to life. It's also fully compatible with MIDI, AudioBus, and IAA so you can easily integrate Fiddlewax Pro with your creative process and audio workflow.
Watch the Fiddlewax Pro video overview, listen to audio samples on SoundCloud, and read the Fiddlewax Pro Guide Book.
Featured on iOS MARS, PadGadget, Disccord, and Synthtopia.
Download Fiddlewax Pro on the App Store.
+ More information about this project...
Featured on iOS MARS, PadGadget, Disccord, and Synthtopia.
Download Fiddlewax Pro on the App Store.
 Find It Fast
Find It FastStart Date: 2014-04-15
Tags: app, game, interfaces
Find It Fast is a fast-paced multiplayer game where you look for colors in the world around you using the camera. It encourages kids and grown-ups alike to see new things around them and explore the world beyond the screen. Think of it as the common kids game "I spy with my little eye..." but with realtime scoring and a countdown clock. Play the game like never before with up to 4 people, fun sounds, and friendly competition that will keep you coming back for another round.
Watch the Find It Fast video overview.
+ More information about this project...
 Fiddlewax Yellow
Fiddlewax YellowStart Date: 2014-04-15
Tags: app, music, design, interfaces
Fiddlewax Yellow is a live vocal harmony generator, effects processor, and looper all rolled into one. Create your own music from the ground up using just your voice and whatever is around you. Realtime harmony lets you create and layer sounds as fast you can think of them. Unleash your imagination and build awesome audio tracks in seconds. Unlike other pitch shifters which often quantize and auto-tune notes relative to a key, Fiddlewax Yellow builds polyphonic full-spectrum harmonies. Slide and bend the pitch of your voice and Yellow seamlessly follows along.
Watch the Fiddlewax Yellow video overview and read the Fiddlewax Yellow Guide Book.
Featured on Disccord and Synthtopia.
Download Fiddlewax Pro on the App Store.
+ More information about this project...
Featured on Disccord and Synthtopia.
Download Fiddlewax Pro on the App Store.
 Fiddlewax Blue
Fiddlewax BlueStart Date: 2014-02-06
Tags: app, music, design, interfaces
Fiddlewax Blue lets you quickly create music and explore songwriting from any skill level. Learn about chord progressions, scales, instrumentation, harmony, music theory, and composition, both in the classroom and on your own. MIDI output lets you connect to other apps and desktop software as you play. Progress through eight levels: from a simple palette of common chords, to more advanced chord inversions, seventh chords, out-of-key accidentals, chromatic riffs, and even microtonal sliding chords and analog note-bends. There's also a campfire mode with common major, minor, and seventh chords so you can quickly play along with any song that has chord notation.
Watch the Fiddlewax Blue video overview.
Featured on MusicMatters, Disccord, and TheWeek.
Download Fiddlewax Blue on the App Store.
+ More information about this project...
Featured on MusicMatters, Disccord, and TheWeek.
Download Fiddlewax Blue on the App Store.
 Munsell Colors for Designers
Munsell Colors for DesignersStart Date: 2014-01-16
Tags: code, design, interfaces
Choosing the right colors for a design is difficult because you need to consider both how colors are illuminated (screen) as well as how
the human eye processes them (brain). That's where Munsell colors come in; they're based on human perception and are great for visualizing
data, indicating modes, and intuitively emphasizing parts of the UI. I was in the middle of picking colors for Fiddlewax when I decided to just build a little tool to help me out. Feel free to use it for your own projects.
+ More information about this project...
 NewsDash
NewsDashStart Date: 2013-07-02
Tags: app, interfaces, meta
Built with Matt Wolfe at The Chaos Collective, NewsDash filters realtime social news streams and make it easy to see the latest video, pictures, links, questions, etc. as major world event take place. The output is organized by videos, live streams, questions, images, links, and updates. Results are shown immediately as they come in, but this also leads to very raw news that can be both refreshingly genuine and insensitive/violent at times — needs more refinement, but an interesting experiment all the same.
View a screenshot of NewsDash.
+ More information about this project...
 Warmly Alarm Clock
Warmly Alarm ClockStart Date: 2013-06-01
Tags: app, design, interfaces
Built with Matt Wolfe at The Chaos Collective, Warmly is a simple, friendly way to start your day. Wake up gently with the calm sounds of weather and something you enjoy (like cooking breakfast, brewing coffee, or catching a plane). Just set the time you want to get up and Warmly will plan ahead to make stepping out of bed enjoyable. A few minutes before your alarm is set to go off, Warmly will get the weather for your location and begin quietly playing ambient sounds. Warmly starts out silent and very gradually turns up the volume so you'll wake up naturally to the sounds of the day and the activity you selected. Original posts here and here.
Watch the Warmly intro and Warmly overview video.
Download Warmly on Google Play for Android.
+ More information about this project...
Download Warmly on Google Play for Android.
 BandFu
BandFuStart Date: 2013-04-17
Tags: music, app, interfaces
Built with Matt Wolfe at The Chaos Collective, BandFu is an online space that enables new musical instruments and compositions, all from within the browser. BandFu brings together some aspects of music creation that we've all been looking for; things like realtime collaborative editing, custom synth and sample generation, a dynamic effects pipeline, analog control of timing and parameters, and exporting sounds back out for use in other workflows. All this together is intended to bring a playful approach to the creative process of making new and interesting musical artifacts.
See behind the scenes for a BandFu update, or try out Orbital, BandFu's successor.
+ More information about this project...
 DOF Camera Hack
DOF Camera HackStart Date: 2012-12-14
Tags: art, app, opensource
Built with Matt Wolfe at The Chaos Collective, the DOF Camera Hack lets you use a manual focus camera with video to produce a variable focus, depth-of-field image and share it with the world. Instead of using spatial techniques like Lytro, we created a similar effect using a basic digital SLR camera and shooting video (getting depth-of-field information by capturing it over time instead of over space). Original post here.
View a screenshot of DOF Camera Hack.
+ More information about this project...
 JamBook Idea Notebook
JamBook Idea NotebookStart Date: 2012-08-17
Tags: app, game
Built with Matt Wolfe at The Chaos Collective, JamBook was a one-day project looking at how the notebook could be redesigned to make it smaller, lighter, groupable, non-linear, placable in the workspace, sharable, and easily digitized. After making a quick run to the art store to look at the current state of notebooks and paper (and buy some supplies), we spent the rest of the morning looking over all kinds of ways to improve it and this is what we came up with.
Watch the JamBook video.
+ More information about this project...
 Tempest Multiplayer Game
Tempest Multiplayer GameStart Date: 2012-08-13
Tags: app, game
Built with Matt Wolfe at The Chaos Collective, Tempest is a real-time, multiplayer strategy game where you pilot a rover in search of valuable resources on a distant, mineral-rich planet. Three competing factions race to collect as many minerals as possible, while out-maneuvering severe storms, stealing from enemy collection stations, and confronting enemy rovers. The entire game was built from scratch in under two days.
Featured on TheVerge and IndieGames.
Watch the Tempest video.
+ More information about this project...
Watch the Tempest video.
 Space Collaborative Code Editor
Space Collaborative Code EditorStart Date: 2012-05-29
Tags: code, app, opensource
Built with Matt Wolfe at The Chaos Collective, Space is an open source, collaborative code editor. Space is built on NodeJS and uses NowJS under the hood to support websockets for realtime collaboration. The editor is built on ACE (the same front-end used in Cloud9 IDE) and uses Google's diff-match-patch to send edits information to contributors as changes are made to the code. We took an online vote, and decided to make all of the code open source.
Featured on TheNextWeb.
View the source code for Space on GitHub.
+ More information about this project...
View the source code for Space on GitHub.
 Hartli
HartliStart Date: 2012-04-24
Tags: app, design, reference, meta
Built with Matt Wolfe at The Chaos Collective, Hartli is a computer that slowly crawls the web learning about design. When you give Hartli a specific site, it can then make comparisons with it's large database of facts and help you make it even better. First, Hartli renders and parses webpages in the browser to understand what colors, styles, layouts, fonts, and sizes are used. It then creates a series of visualizations to compare your site to others and makes suggestions on how to improve its overall design. Original posts here and here.
Featured on designboom.
+ More information about this project...
 A Pretty Dictionary
A Pretty DictionaryStart Date: 2011-09-07
Tags: art, design, opensource
Built with Matt Wolfe at The Chaos Collective, A Pretty Dictionary was a quick 2-day sprint to hook up some simple HTML5 canvas drawing scripts with a word database. It's a race against the clock. Given a definition of the word, you have exactly 1 minute to sketch it and add it to the dictionary.
It's a fun little experiment to play with, and perhaps someday we'll use the growing database of quick sketches to re-write stories or send pictogram emoticons.
Try drawing a random word.
+ More information about this project...
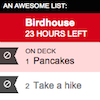
 Social Lists
Social ListsStart Date: 2011-07-25
Tags: app, meta, interfaces
Built with Matt Wolfe at The Chaos Collective, Social Lists is a simple, sharable list that helps you hold your own feet to the fire. Not only do items have priority, but each item must also be completed within a given time window. The webapp is designed to be super lightweight and work seamlessly across both mobile and desktop devices.
Make your own social list.
+ More information about this project...
 Boxes & Text
Boxes & TextStart Date: 2011-05-26
Tags: code, app, opensource
Built with Matt Wolfe at The Chaos Collective, Boxes and Text is a super fast design playground for the web. Everything is built in pure CSS, HTML, and Javascript so that initial wireframes and sketches can be used directly in subsequent app development. Element and class styles can be easily modified in structured, graphical views, or directly via raw CSS code. There's no limitation from predefined templates or layouts — build whatever you want using just boxes and text.
Featured on Chrome Experiments.
Watch the Boxes & Text video.
+ More information about this project...
Watch the Boxes & Text video.
 Multitouch Chorded Keyboard
Multitouch Chorded KeyboardStart Date: 2012-02-08
Tags: code, prototyping, design, interfaces
Working with Teague Labs, I created a multitouch interface for chorded text entry.
Going all the way back to Doug Engelbart's Mother of All Demos in 1968,
chorded input has been much desired. Unfortunately, it takes quite a bit of learning to master it and therefore never really took off.
By creating a version of Doug's keyboard on a multitouch screen, contextual visual feedback can be shown so that users can more easily learn
what finger combinations lead to various letters and commands.
Try out the
Multitouch Chorded Keyboard demo from a touchscreen device.
Download the javascript source code.
Featured on Fast Company FastCo.Design.
+ More information about this project...
Download the javascript source code.
Featured on Fast Company FastCo.Design.
 Muze Radio
Muze RadioStart Date: 2012-01-20
Tags: code, prototyping, design, interfaces
Working with Josh Maruska at Teague Labs, we created Muze Radio, a completely virtual version of our original Muze project. While
interacting with Muze on-screen is definitely less rich than physically adjusting knobs, seeing Muze's actions in realtime
gave us insight into a lot of new ways to adjust how it behaves (and catch a couple major bugs).
+ More information about this project...
 Muze
MuzeStart Date: 2011-06-14
Tags: prototyping, design, interfaces, music
Working with Josh Maruska at Teague Labs, we created Muze, a device that sings to you and has its own musical inclinations,
yet can also engage in a two way dialog with another musician. We educated Muze with a palette of notes that it can in-turn
interpret and compose into various rhythms and phrases that are strung together to form something musical. The user can then
influence these strings of notes and rhythms to create entirely new compositions. Much like you would a tune a radio to
get a new song, Muze can be tuned to provide new and different melodies. More details in the original
Teague Labs post here.
Download the
Arduino Code and
Eagle circuit schematic.
+ More information about this project...
 Stop Worrying. Start Making.
Stop Worrying. Start Making.Start Date: 2011-09-29
Tags: meta, design, prototyping
Matt Wolfe and I were invited to present a super quick overview of our agile prototyping style and design philosophy at Pecha Kucha in Seattle. While not technically a project itself, it gave us an opportunity to think big picture about the way we approach building things and distill it down to 20 slides for 20 seconds each. Our overall theme was to stop worrying and start making, since most of the successes were surprises anyway and big, heavy projects often took the excitement out of both the making process and the end-user experience.
View the Stop Worrying slides.
+ More information about this project...
 Video Game in a Box
Video Game in a BoxStart Date: 2011-09-07
Tags: code, prototyping, design, circuits, interfaces, game, mechanics
Working with Matt Wolfe at Teague Labs, we wanted to build something fun and interactive. So we got out the green tape and popsicle sticks and started fiddling.
Using a Teagueduino and a few inputs and outputs, we put together a physical side-scrolling video game.
To control it, there's a knob on the side. As time advances the game gets faster and faster, making it difficult to avoid all the obstacles and make it to the end.
Featured on:
Wired,
Kotaku,
Engadget,
Geek,
CBS News,
Hack-A-Day, and
Gizmodo.
+ More information about this project...
 Teagueduino
TeagueduinoStart Date: 2011-05-01
Tags: code, prototyping, design, opensource, circuits, interfaces
After creating the Computerless Arduino and getting some feedback, I continued working with Teague Labs to
create Teagueduino, an open source hardware platform that makes building
interactive things a whole lot easier.
There's realtime feedback, always-valid code creation, and no soldering required. We held workshops to get feedback,
and after a lot of debugging and refinement, posted
Teagueduino on Kickstarter.
In just 45 days, we received financial support form 390 backers for a total of $76,697 to create a medium-scale
run of complete kits.
Download the
Schematic PDF,
Teagueduino Editor source code (Processing/Java),
Main Board: Schematic and PCB,
TeagueduinoPCB_v100_ServoPowerUp.zip,
Complete Bill of Materials,
DIY Teagueduino step-by-step instructions, and
Press Overview.
Featured on: OpenElectronics, Make, Engadget, Fast Company FastCo.Design, Core77 Design Awards, and TechCrunch.
+ More information about this project...
Featured on: OpenElectronics, Make, Engadget, Fast Company FastCo.Design, Core77 Design Awards, and TechCrunch.
 Computerless Arduino for under $50
Computerless Arduino for under $50Start Date: 2011-03-01
Tags: code, prototyping, opensource, circuits, interfaces
Arduino is awesome, but the need to always hook up a computer to use it can be a bit of a pain.
Working with Teague Labs, I created the Computerless Arduino. It
consisted of two major components; an Arduino-compatible microcontroller loaded with a realtime
code interpreter, and a stand-alone 5 button LCD display to display port values and manipulate code.
The display could be connected to the Arduino via a 4-pin port at any time to peek at In/Out values,
view the current code, and make changes as desired. All code and hardware is made available as open source.
Download the
Arduino code,
uLCD code, and the
protocol specification.
Featured on: Make, Core77, CreativeApplications, ElectronicsLab, DangerousPrototypes, FF3300, and Hack-A-Day.
+ More information about this project...
Featured on: Make, Core77, CreativeApplications, ElectronicsLab, DangerousPrototypes, FF3300, and Hack-A-Day.
 Creationstorming
CreationstormingStart Date: 2011-02-25
Tags: design, reference
Working with Matt Wolfe and Teague Labs, we looked into restructuring the creative process
commonly used in design and innovation projects. There's plenty of literature out there on
how to brainstorm lots of ideas, but unfortunately, the hard part still remains: how to pick
the right ideas from a wall of sticky notes and actually turn them into something real?
Creationstorming is about making concrete decisions in situ. Ideas are critically debated in the moment,
balancing feasibility and impact with respect to the project's timeframe and goals.
In a nutshell: There can be bad ideas (don't write them all down),
one idea should remain in focus and be critically debated, and all participants should be concise.
+ More information about this project...
 DIY Arduino Water Meter
DIY Arduino Water MeterStart Date: 2010-11-04
Tags: prototyping, reference, code, opensource, circuits
Working with the interaction design team at Teague Labs, we looked into measuring water usage, analyzing
data in realtime to affect behaviors, and storing usage data to see patterns over time. At the heart of
the exploration was a need to cheaply measure water from the tap. We hooked up a WiFi Arduino, a cheap
flow meter, and some basic fittings to attach it to a faucet. Data was then streamed back to a server
and output in realtime for display on any web-enable device (tablet, phone, or computer). All of the
code and circuitry is open source.
Download the complete Arduino project, circuit schematic, and PHP/HTML5 code.
Featured on: Make, Hack-A-Day, and ElectronicsLab.
+ More information about this project...
Featured on: Make, Hack-A-Day, and ElectronicsLab.
 Patchwork
PatchworkStart Date: 2010-08-05
Tags: prototyping, code, opensource, interfaces, design
Working with Matt Wolfe and Teague Labs, we built patchwork as a way to share images,
but it's certainly a little different than a blog. It's a locally public image board, projected on our
wall for everyone to see it, which gets people in the studio to share and respond to interesting
things going on. Patchwork is free (as in beer) and open source (as in freedom).
Download and setup your very own Patchwork.
+ More information about this project...
 Prototyping User Interfaces via WebApps
Prototyping User Interfaces via WebAppsStart Date: 2010-05-12
Tags: prototyping, reference, code, opensource
Physical devices make application development messy.
Developing for the web, however, is quite different; the same site can function as an application
across a very broad set of devices and platforms. Sure, there are limits, but slowly those constraints
are dissolving and the two worlds of desktop and web are undoubtedly converging via the WebApp.
Working with Teague Labs, I created an overview of how HTML5/Javascript/CSS can make prototyping easier,
as well as a coding framework for quickly build touch-enabled, location aware, mobile/desktop applications.
The framework was then used to build a few examples, one of which illustrated a recreation of the iOS
look, feel, and behavior all running within a chromeless web browser.
Download TeagueProtoJS source code and examples.
+ More information about this project...
 Making as Thinking
Making as ThinkingStart Date: 2010-04-22
Tags: prototyping, reference
Working with Jeff Bartenbach and Teague Labs, we put together a presentation on how one can more deeply
understand a problem by the making and iterating (rather than trying to fully spec a design and then hand
it off for production). Since beta has become the new release, it is ever more important to release early
and release often as a way to both engage the larger community and learn faster by failing as soon as possible.
Presented to PS SigChi
+ More information about this project...
 Physical Touchscreen Knobs
Physical Touchscreen KnobsStart Date: 2010-04-20
Tags: interfaces, prototyping, mechanics
Here's a quick hack made with Teague Labs to add more physicality to touch screen displays.
Using a small to medium sized knob, you can modify it (or even use it by itself) to behave as a rotary input.
Similar to the soft stylus, the trick is finding a way to create a conductive path from your hand to the screen.
Copper tape can be used to transfer the capacitance of the hand down to the screen, or a simple non-conductive
knob can be used if it requires the user to hold their fingers near its base (my personal favorite).
Featured on:
OhGizmo,
Gizmodo,
MobileCrunch,
NuzeMe,
UberGizmo,
SlashGear,
ECKiller, and
AdaptivePath.
+ More information about this project...
 DIY Soft Capacitive Screen Stylus
DIY Soft Capacitive Screen StylusStart Date: 2010-04-08
Tags: interfaces, prototyping, mechanics
In search of a stylus that could work with capacitive screen, I worked with Teague Labs to try
various conductive foams and fabrics in search of something that would mimic a finger. Fortunately,
it's quite easy to make a soft, conductive writing tool using some pretty basic materials.
All you need is a pencil, an anti-static sock (such as an anti-static sock which contains conductive
silver thread), and some patience to cut and sew it all together.
See detailed step-by-step instructions in the
Soft iPhone and iPad stylus instructable.
Featured on: Make, LifeHacker, and ECKiller.
+ More information about this project...
Featured on: Make, LifeHacker, and ECKiller.
 Design Veggies
Design VeggiesStart Date: 2010-03-24
Tags: interfaces, prototyping, code, opensource
Design Veggies is a quick attempt at healthy browsing via a curated info-mashup built with Teague Labs.
It brings together a wide range of design-oriented RSS feeds and an internal bookmarklet
(allowing us to add non-RSS content such as site links and descriptions alongside the dynamic feeds).
Each item is given a small amount of space to allow for quickly browsing numerous snippets on a single page.
All of the code is open, so if you're interested in doing something similar, you can
give it a try and view the source from
your browser, or download the code snapshot.
Note that this code was never really optimized for speed.
+ More information about this project...
 Browser OS Experiments
Browser OS ExperimentsStart Date: 2010-03-10
Tags: interfaces, prototyping, code, opensource
Here's a quick hack put together with Teague Labs to see what a browser built inside a browser might feel like.
It's super simple and uses some basic javascript and iframes to load secondary webapps within a fixed environment.
I was interested in exploring what new kinds of interfaces, applications, and content could be purely web-based,
and so I figured why not give it a try.
If you're curious, feel free to try it out yourself. All of the code is open for you to play with (just view the page's source).
+ More information about this project...
If you're curious, feel free to try it out yourself. All of the code is open for you to play with (just view the page's source).
 Harder iPhone Softkeys
Harder iPhone SoftkeysStart Date: 2010-03-04
Tags: interfaces, prototyping
In an attempt to screen-based keyboard feel more tactile, I worked with Teague Labs
to create a quick and dirty mock-up using a screen protector and a hot-glue gun; it's incredibly simple
and the keys still work as expected. The glue wasn't quite transparent (somewhat occluding the graphical
letters), but it worked well enough to get a sense for the difference tactile screen keys can make.
+ More information about this project...
 Radioball
RadioballStart Date: 2010-03-02
Tags: interfaces, prototyping, code, opensource, design
Radioball is a project built with Benoit Collette and Teague Labs to
explore rich, 3D spatial interactions for controlling a radio. With the prevalence of touchscreen devices
and digital music players, music selected has become flat and boring. Radioball brings back a bit of
the fuzz between stations to discover new channels and physically interact with the device. Each facet of
the device is uniquely mapped to a station on the FM dial. The first working prototype was created in less
than three days and then shared with users in the design studio for feedback and further development.
Featured on:
DesignBoom,
Yanko Design,
Behance,
Core77, and
Fast Company.
+ More information about this project...
 Tweak
TweakStart Date: 2010-02-26
Tags: interfaces, prototyping, code, opensource, design
Tweak is an open source tool built with Teague Labs to modify
variables in Processing while your code is running.
It's simple to setup and lets you tune your sketch on-the-fly; just drop the Tweak.pde file in
your sketch's folder and use Tweak variable types (such as TweakInt, TweakFloat, and TweakPoint)
for the parameters you want to adjust. When using Tweak, a second window will be displayed where
you can make adjustments by clicking on a variable and dragging your mouse. Everything is updated
in real-time so you can see the effects immediately as your sketch runs.
Download the
Simple Demo, the
Complex Demo, and
read the step-by-step guide to Tweak on Instructables.
+ More information about this project...
 Relief
ReliefStart Date: 2009-03-01
Tags: interfaces, mechanics, design, robotics
Relief is an actuated tabletop display created by Daniel Leithinger in the Tangible Media Group. It is is able to render and animate three-dimensional shapes with a malleable surface, allowing users to experience and form digital models like geographical terrain in an intuitive manner. My role in this project was primarily for technical support of the initial prototype, the pin array's mechanical setup, and the message passsing protocol.
Watch a
video of Relief in action.
+ More information about this project...
 Trackmate
TrackmateStart Date: 2008-10-20
Tags: interfaces, prototyping, code, opensource, mechanics, design
Trackmate is an open source initiative to create an inexpensive, do-it-yourself tangible
tracking system. The Trackmate Tracker allows any computer to recognize tagged objects
and their corresponding position, rotation, and color information when placed on a surface.
Trackmate sends all object data via LusidOSC (a protocol layer for unique spatial input devices),
allowing any LusidOSC-based application to work with the system. This is an ongoing project
created in collaboration with everyone in the Tangible Media Group. Trackmate was the main focus
of my masters research in the MIT Media Lab, and is described in the thesis (PDF).
+ More information about this project...
 LusidOSC
LusidOSCStart Date: 2008-12-10
Tags: opensource, code, design
LusidOSC is an open source initiative to define and support a layer for unique spatial
input devices using Open Sound Control. While inspired by TUIO, LusidOSC links many new
and evolving spatial input devices (systems that uniquely identify objects such as
markers, tags, regions, fingertips, etc. in physical space) with LusidOSC-based
applications. The protocol layer is designed to support data from interfaces such as
Trackmate, Reactable, Sensetable, and g-speak, and can easily be extended to support others.
+ More information about this project...
 Wordsinart
WordsinartStart Date: 2008-11-01
Tags: prototyping, design
Wordsinart is an online webtool that combines lists of words randomly; but with some
basic underlying structure. Word lists can be easily changed to accomidate a large
range of idea shuffling and facilitate broad thinking. It is up to the user to make sense
of the somewhat-nonsensical word combinations.
+ More information about this project...
 Piezing
PiezingStart Date: 2008-01-07
Tags: circuits, art, prototyping, design
Piezing is a fashionable power-generating mini-dress. I developed the piezo-based power generation
circuitry while working with Amanda Parkes (who led the project and worked on the overall design).
Piezing generated a lot of interest in how the future of high-tech clothing could become
fashionable, instead of bulky and cumbersome. The dress has been shown in fashion shows and exhibits
in Boston and San Francisco and presented at TEI 2009 by Amanda.
Video of Piezing on the runway. Featured on Gizmodo.
Hi-res photos by James Patten of model Heather Knight wearing Piezing.
+ More information about this project...
Hi-res photos by James Patten of model Heather Knight wearing Piezing.
 GrabIt
GrabItStart Date: 2007-06-01
Tags: interfaces, prototyping, design
GrabIt allows users to collaboratively explore the principles of power generation, transfer,
and consumption via tangible wooden sticks. Pushing on one stick generates power that is
transfered to other sticks in real time allowing users to see, and feel, the effects of
losses and electrical loading. All energy in the GrabIt system is derived from its users and
therefore makes the mapping between input, output, and losses transparent. Variable-color
light bulbs can also be connected to the system to serve as simplified voltage indicators during use.
GrabIt was created in collaboration with Angela Chang.
+ More information about this project...
 FretNot
FretNotStart Date: 2008-01-04
Tags: interfaces, music, prototyping, design
FretNot is an exhibition to study the effects of physical constraints on musical composition
and improvisation. Three guitars with unique fretboards are used for comparison; fretless,
chromatically fretted, and fret-limited (only notes in a particular key sound). Two non-physical
constraints can also be switched on by the user to provide background audio containing a rhythm track
(temporal constraint) and a chord accompaniment track (tonal constraint).
Demo video of FretNot in action.
+ More information about this project...
 Tattle Tail
Tattle TailStart Date: 2007-12-03
Tags: robotics, code, interfaces, prototyping, design
Tattle Tail is a tangible interface exploring the addition of intentionally abstract social
cues to everyday objects. We started with an analog alarm clock and augmented it with an actuated
physical tail to expand its output vocabulary. This project was created in collaboration with
Kosuke Bando, Michael Bernstein, and Amy Wibowo; I was responsible for the robotic tail, control circuitry, and
microcontroller code to interface with a computer.
See videos of the prototype's
tail behavior and
alarm interaction.
+ More information about this project...
 Balloon Messenger
Balloon MessengerStart Date: 2007-10-10
Tags: interfaces, mechanics, circuits, code, prototyping, design
Balloon Messenger is a voice recording and playback inerface created in collaboration
with Kosuke Bando, Michael Bernstein, and Arthur Mak for MAS.834 (Tangible Interfaces).
As voice message is being recorded, the balloon inflates. The inflated balloon
then slowly changes color depending on the sound reecorded. To playback the message, the
user simply presses on the balloon, forcing the air out and playing the original message
with a speed proportional to pressure. One of the goals for the project was to explore
the nature of ephemeral data in our ever-increasingly-digital world.
+ More information about this project...
 Rodin's The Kiss with Sculpey
Rodin's The Kiss with SculpeyStart Date: 2007-08-12
Tags: art
Looking at a series of photographs of Rodin's The Kiss, I tried to reconstruct the 3D sculpture
in miniature. Sculpey (a low-temp, oven-bake, polymer clay) was used as the primary medium along with
aluminum armature wire and foil to provide internal support. Getting the fine details (such as fingers
and toes) to look correct at such a small scale was difficult for me to achieve with the polymer-based clay.
+ More information about this project...
 Slurp
SlurpStart Date: 2007-06-15
Tags: interfaces, circuits, code, prototyping, design
Slurp is a tangible interface for locative media interactions in a ubiquitous computing
environment. Based on the affordances of an eyedropper, Slurp provides haptic and visual
feedback while extracting and injecting pointers to digital media between physical objects
and displays. The Slurp project was led by Jamie Zigelbaum; I worked mainly on the hardware,
microntroller code, and PCB layout.
+ More information about this project...
 Processing Computational Designs
Processing Computational DesignsStart Date: 2006-10-15
Tags: art, code, opensource, prototyping, design
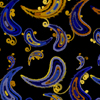
I did a series of Processing sketches to explore computationally generated organic forms.
Starting with trees, I branched out to paisley rugs, a nautilus shell, and then a more
general purpose parametric rendering engine to create roses layer-by-layer. You can
run the applications yourself via the online applet or download the source and use it
for your own purposes.
+ More information about this project...
 Munsell Color Picker
Munsell Color PickerStart Date: 2007-01-21
Tags: code, opensource, prototyping, design
Munsell color space is awesome. Unfortunately, because it is centered on human perception
of colors and how they appear relative to one another, RGB space doesn't work so well.
This Processing applet first calibrates gamma values specific to your monitor, then uses that
information to produce hue/saturation palettes of equal intensity output in the Munsell space (as RGB).
This is ideally suited for
things like data visualizations where bias between data sets of different color should be minimized.
All the code is open source, so feel free to try it out and make modifications as you like.
+ More information about this project...
 Processing Grid Layout Tool
Processing Grid Layout ToolStart Date: 2007-03-12
Tags: code, opensource, prototyping, design
This is a simple tool built in Processing that allows you to quickly visualize various
grid layouts and modify them by clicking. You can change the sizing, padding, and roundness
of grid elements, as well as combine neighboring elements together. The tool was originally
developed to help with arranging pictures of various sizes and shapes on a wall, but it can
also easily be applied to web design.
+ More information about this project...
 Rehumanized: Handwritten Web
Rehumanized: Handwritten WebStart Date: 2008-02-26
Tags: art, code, prototyping, design
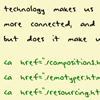
Imagine what the web would be like if more aspects of our physical human experience were
directly incorporated. Rehumanized was a project for 4.381 (a class in the Visual Arts
Program at MIT taught by Amber Frid-Jimenez) to think critically about what we lose as we begin to put
more of our lives online. The project explores handwriting, eye contact, and the difference between
physical artifacts and digital content (which often separates the source code from the resulting
application or media).
+ More information about this project...
 EscHome
EscHomeStart Date: 2007-11-08
Tags: art, prototyping
Home is a shelter from the weather, a refuge from violence, and a place where family and
friends gather. But life at home is also often filled with personal responsibilities, pressures,
expectations, and burdening complications. In contrast, life at the workplace is often stable,
structured, and progressive with clearly defined tasks and goals.
EscHome is a wearable office environment consisting of a chair and a desk that offers the
comforts of being at work anytime, anywhere.
+ More information about this project...
 ColorCave
ColorCaveStart Date: 2007-11-15
Tags: art, mechanics, interfaces, prototyping, design
ColorCave is an interactive art installation that was shown at Collision 12. Based on
the position, rotation, and pressure of the user's hand, a stereo image (two images that when viewed
in a particular way create a 3D scene for the viewer) is produced which can either be
viewed directly within the viewport or above it on an LCD by other spectators. Two webcams simulateneosly
capture the user's movements and acurately reproduce the color, brightnes, and location in the resulting image.
+ More information about this project...
 Alabaster Rose Bookend
Alabaster Rose BookendStart Date: 2007-04-22
Tags: art
For my first real attempt at scultpure in stone, I set out to make a rose in translucent alabaster.
I spent a lot of time trying to learn when to use the various chisels (and when not to use them) and
greatly enjoyed shaping the stone little-by-little. Alabaster is somewhat forgiving, but you have to
pay close attention to the grain structure of the rock to prevent large unwanted splitting. If you have
never carved a piece of stone, I highly recomend giving it a try!
+ More information about this project...
 Geometric Sunrise in Acrylic
Geometric Sunrise in AcrylicStart Date: 2007-01-22
Tags: art
This is one of the first acrylic paintings I have worked on since grade school. I forgot how
challanging it can be to precisely control a brush and mix colors to get the exact hue and shade you are
looking for. The rigidity of geometric shapes seemed comforting as a starting point, but I am
interested in pushing towards more abstract imagery and blending colors on the canvas directly
to produce smoother (and more exciting) color boundaries.
+ More information about this project...
 avoCADo: Open Source 3D CAD
avoCADo: Open Source 3D CADStart Date: 2007-01-05
Tags: opensource, mechanics, code
avoCADo is an Open Source 3D
CAD design/modeling program written under the GPL that I built. It is an attempt to offer a real
alternative to commercial mechanical CAD and 3D modeling software. By starting from a
solid foundation and allowing for rapid expansion of both functionality and collaboration
via plugins, avoCADo aims to be an indispensable tool with an intuitive interface for
both engineers and artists alike.
+ More information about this project...
 Explorations in Low-Cost Compliant Robotics
Explorations in Low-Cost Compliant RoboticsStart Date: 2006-02-01
Tags: circuits, code, robotics, prototyping, design
This was my Master of Engineering research: The thesis (PDF) presents the findings of exploratory research
in low-cost compliant robotics.
The most novel contribution of this research is the Torsionally Compliant Elastomer Joint (TCEJ)
which allows for compliance and sensing in a very small package while using extremely inexpensive
components. Computational modeling of hysteresis, signal compression, and backlash are also explored
to compensate for the non-idealities often found in cheap mechanical parts. Three proof-of-concept
systems are described along with a set of experiments used to test their capabilities. Finally,
future work is proposed that will may help to shape the next generation of low-cost compliant robotics.
+ More information about this project...
 Explorations in the field of Compliant Robotic Manipulation
Explorations in the field of Compliant Robotic ManipulationStart Date: 2005-06-01
Tags: robotics, prototyping, design
For a research project over the Summer of 2005, I worked along-side the Humanoid Robotics group at
the Computer Science and Artificial Intelligence Laboratory (CSAIL) at MIT. This led to the development
of a compliant robotic hand using a newly developed actuator, the Elacoil. The final hand could be entirely
built in less than a day and required no precision components.
+ More information about this project...
 Handheld Ultrasound Preliminary Testing
Handheld Ultrasound Preliminary TestingStart Date: 2005-09-01
Tags: code, prototyping
The original goal of my Master of Engineering research was to make an extremely cheap and small
handheld ultrasound imaging device for medical use in regions of the world where expensive or
large equipment is not practical. The project is no longer being pursued, but you can still
access all of the information/datasheets.
+ More information about this project...
 Acoustic Impedance Simulator
Acoustic Impedance SimulatorStart Date: 2003-10-01
Tags: simulation, code
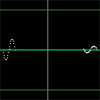
To better understand the behavior of signals as they are incident upon boundaries of different
acoustic impedances, I created a program in C++ that simulates the amplitude
and velocity of a reflected pulsed audio signal. This allowed for rapid intuitive testing of
basic echo patterns of pulses incident upon multiple media.
+ More information about this project...
 Simple Particle Simulator
Simple Particle SimulatorStart Date: 2003-09-01
Tags: simulation, code
Using a proximity box and a force equation proportional to 1/distance, a set of random particles
were placed with imposed boundary velocity conditions. This was intended to mimic 2D wind tunnel analysis
without the extremely complicated methods often needed to model this kind of behavior
in software. The result was rather intriguing and intuitively pleasing... although I doubt this
interesting experiment with fast particle simulation deserves much technical merit.
+ More information about this project...
 Magnetic Levitation System
Magnetic Levitation SystemStart Date: 2003-11-29
Tags: circuits, mechanics
For a lab class at MIT (6.302 - Feedback Systems), I designed, built, tested, and compensated a magnetic
levitation system. An object (with an attached magnet) is suspended below a solenoid by measuring the magnetic
field strength (Hall-Effect Sensor) and feeding the value back to a pulse width modulation chip. The PWM output
is used to control an H-Bridge motor control chip which, in this case, controls the solenoid.
+ More information about this project...
 Low-cost PCB Mill
Low-cost PCB MillStart Date: 2003-04-15
Tags: circuits, code, mechanics, prototyping
In pursuit of a cheap device that could help me produce my own Printed Circuit Boards, I built
the PCB Mill. It was controlled by two microcontrollers and talked to the PC to download instructions.
I also created a layout program in C++ to convert HPGL files into a format that the milling
system could understand. The final product worked well, except for a slightly sinusoidal pattern
caused by a bend in my guide rods.
+ More information about this project...
 Artificial Music Generator
Artificial Music GeneratorStart Date: 2003-12-18
Tags: music, code, simulation, prototyping
I created a simple program that composes songs based on selected emotions derived from my own
perceptions of chord combinations and dynamics. Currently it can create a drum track, a series
of chord progresions, and a melodic line that reflect a group of emotions. The user is free to
pick the Key, the Tempo, the amount of measures for each sub-progression (intro, verse,
pre-chorus, chorus, bridge, outro), their emotions, and a vocal range. After the program makes
the song, the user is then able to select which parts are worth keeping and then continue to
run the program until the right sound is achieved.
+ More information about this project...
 Our Society in Mind
Our Society in MindStart Date: 2006-05-01
Tags: simulation, reference
Since analogies are one of the most powerful tools we have for transferring bodies of knowledge
from one domain to another, they are explored to suggest new ways to think about how the various
resources within the human mind can be organized, shared, and used efficiently. Analysis of
modern-day US employee information is used to explore and categorize the many resources
available on the national level and the occupations evolved to efficiently handle them.
+ More information about this project...
 Briefcase Nerdkit
Briefcase NerdkitStart Date: 2004-01-30
Tags: circuits, prototyping, design
In an attempt to take my nerdiness on the go, I created a simple electronic testbench
(a.k.a. nerdkit) inside of an inexpensive briefcase. After modification, the case included a nice earth-grounded
DC power supply, an embedded speaker, terminals for connecting larger devices, and a few places
to store small components. The design is fairly simple but solid, and is has proven to be quite useful for
prototyping circuits and moving them around.
+ More information about this project...
 Analog Microcosm
Analog MicrocosmStart Date: 2004-05-07
Tags: circuits, mechanics
The Analog Microcosm (a final project built in collaboration with Ji Zhang for 6.101, Analog Circuit Lab, at MIT) is a
self-sufficient biodome capable of controlling its environment. The four elements that the Analog Microcosm
regulates are temperature, lighting, humidity, and gravity. The microcosm is meant to function as a testing environment
for various research projects as well a micromanaged habitat.
+ More information about this project...
 Inventor's Survival Guide
Inventor's Survival GuideStart Date: 2005-04-10
Tags: reference
In collaboration with Ji Zhang and Xiao Yu for 6.931 (Developement of Inventions and Creative
Ideas) at MIT, we created the Inventor's Survival Guide as a quick reference for people interested
in learning about how to research, realize, and protect creative ideas. The pamphlet informally
presents the major legal framework setup within the United States to facilitate innovation, provides
lists of important free resources, and explains the basics of how to get started and where to go next.
+ More information about this project...
 Continuous RGB Color Mappings
Continuous RGB Color MappingsStart Date: 2007-11-17
Tags: art, code, reference, design
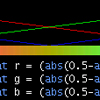
When writing code to create a computational design, I often find myself in need of simple
mappings between scalar values and a range of colors. With a few simple formulas you can
get many continuous (and cyclical) RGB colors that can be easily derived from
the percent of a slider, mouse location, etc. The generated mapping diagram sheet offers
a quick visual representation of the different paramters on the resulting range of colors.
+ More information about this project...
 Motorola Charms
Motorola CharmsStart Date: 2004-06-10
Tags: design, interfaces, code, mechanics, circuits, prototyping
Interning with a team at Motorola, I helped to develop and prototype a system of tags (Charms) for
facilitating interaction with a wireless communication device. Each low-cost addon (in
the form of stickers, clip ons, and plug-in modules) allowed users to trigger an action
such as dialing a number, opening a webpage, or playing a video. Many tags could also work
bidirectionally; signalling to the user via the tag when a message, call, or important event had occurred.
This research and prototype eventually led to patent (US 7,433,649).
+ More information about this project...
 Non-Rotating Fan
Non-Rotating FanStart Date: 2003-04-01
Tags: mechanics, prototyping
Interested in a way to create force-air convection without rotating parts, I modeled and
prototyped a diaphram-based fan. The original intetion was to use such a device for cooling
microprocessors; the first prototype worked pretty well, but was not
efficient enough for most CPU cooling applications.
+ More information about this project...
 LED Learning Guitar
LED Learning GuitarStart Date: 2002-09-01
Tags: music, circuits, code, prototyping
I set out to make a complete electronic-electric guitar with all kinds of extra bells and
whistles. The Fretboard was designed to make learning to play much easier with the aid of
electronically controlled lighting. An LCD user interface menu system also allowed the user
to cycle between different guitar modes and even create new custom scales without
re-programming the microprocessor.
+ More information about this project...
 Espion Board 1.1
Espion Board 1.1Start Date: 2002-06-05
Tags: circuits, prototyping
The Espion is an autonomous low-cost interface board created by Arnan (Roger)
Sipitakiat and Paulo Blikstein in the Future of Learning Group to help people in developing countries
sense environmental conditions and control outputs (such as motors, speakers, or lights).
I developed additional circuitry for the board for power management and in-circuit recharging (version 1.1).
The Espion extended ideas from the GoGo board; an open source hardware platform for education.
+ More information about this project...
 The Couchdesk
The CouchdeskStart Date: 2001-11-01
Tags: mechanics, prototyping, design
Trying to maximize the space in a typical college dorm room (November 2001), John Bartocci
and I came up with an idea; the couchdesk. In particular, we wanted to be able to have both
more desk space and lounge-like seating. I made a 3-D model in Autodesk Inventor of our
idea, and in January of 2002, John Bartocci, Nickolai Zeldovich and I began construction.
Three months later we finished the fully working prototype.
+ More information about this project...
 Lightning Photography Device
Lightning Photography DeviceStart Date: 2000-04-26
Tags: circuits, prototyping
Back in high school I created a device that aided lightning photography. I was young
and didn't know much about circuits yet (as evidenced by the numerious schematic errors); I
thought this was my first real chance to become an inventor so I did a
patent search on my own, but was disappointed to find a device that shared many of the same principles.
The lightning photography device works by signalling to a camera to take a picture as soon as
it senses an increase in the amount of light in a certain field of view.
+ More information about this project...
 Acoustic Guitar Pickup
Acoustic Guitar PickupStart Date: 2000-04-01
Tags: music, circuits
With the help of a few cheap parts you can pick up at your local electronic store, you can design,
construct and use your own acoustic guitar pickup. It sounds great plugged-in and lets you turn up
the amp pretty loud before giving any feedback. Follow these step-by-step instructions to build
one yourself.
+ More information about this project...



